个人博客建站教程
前言
其实有好多博客框架可供选择,最著名的比如说wordpress,但是用它搭建博客需要自己的服务器和域名,这或许对一些喜欢白嫖的人不太友好(比如说我)
近些年来很多用户都喜欢使用 GitHub Pages 来搭建 Hexo 静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定,甚至当你几年不去动它,它还是好好的
本文就详细介绍一下如何用 Hexo 和 Github Pages 搭建一个个人博客
准备
安装Node.js

选择长期支持版本
去官网安装Git或者去国内淘宝镜像安装
安装Node.js和Git一定要勾选“add to path”,默认已勾选。
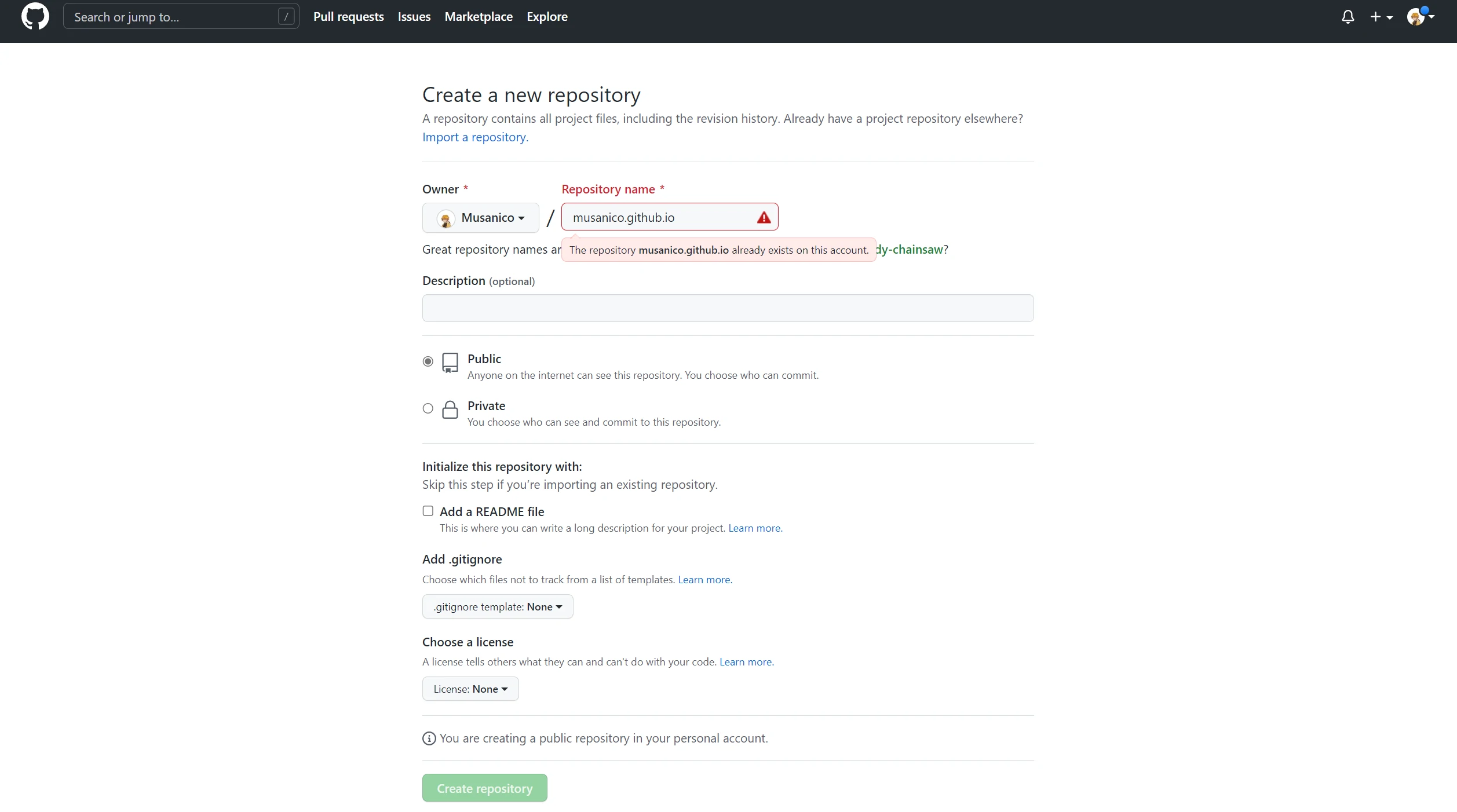
注册一个GitHub账号,并新建一个仓库


这个域名一定要设成 你的GitHub账户名.github.io,不然之会无法建站
我们的博客是通过GitHub pages才能让所有人看见,以后我们在本地的所有更改都要上传到仓库里面,网页才有更新
配置本地文件
安装Hexo
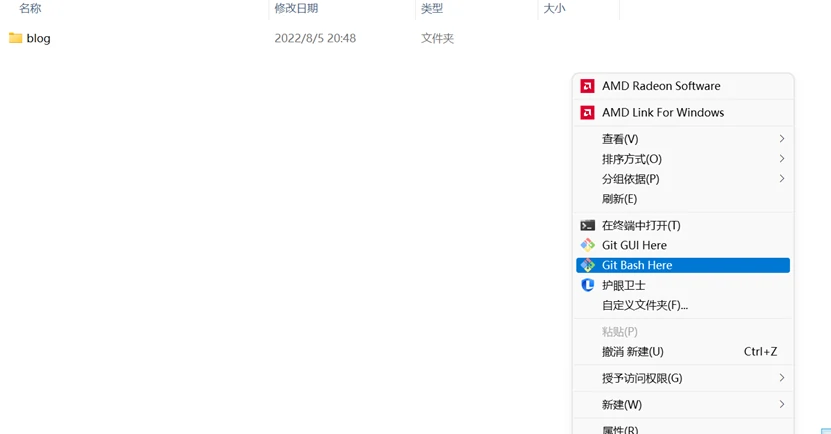
创建一个文件夹,用来存放你博客里的所有东西,然后打开它,右键“Git Bash here”,打开Git Bash窗口

运行以下代码
1
npm install -g hexo-cli
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件
1
2
3hexo init <folder>
cd <folder>
npm install
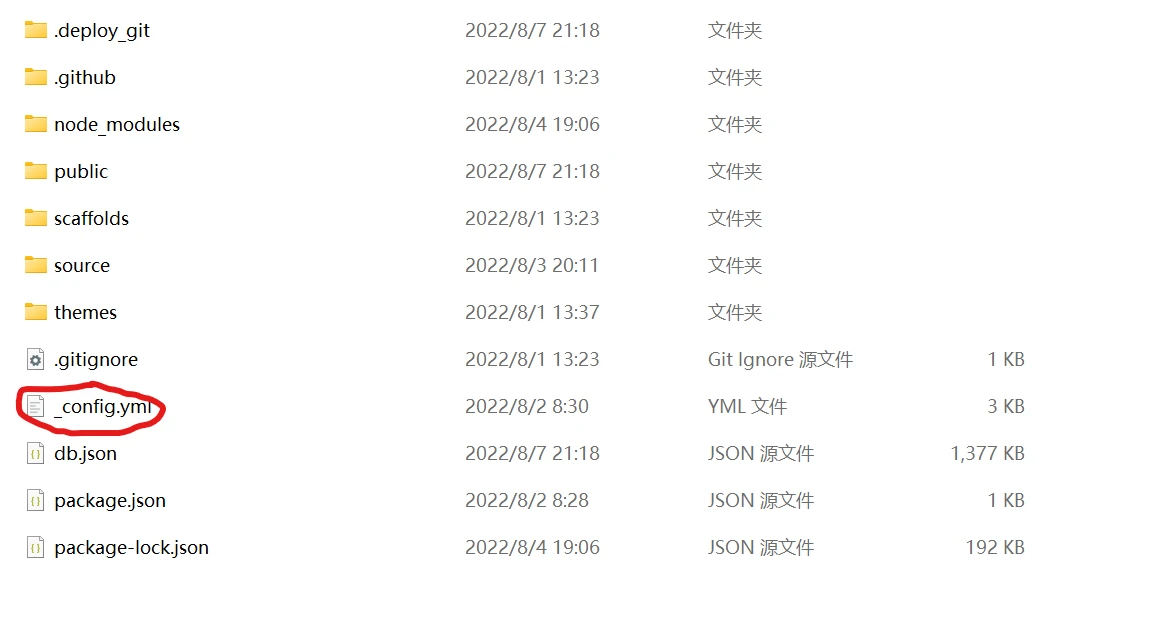
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
选择主题
现在最基本的框架已经建成了,你可以打开Git Bash,输入hexo s在本地预览网页,hexo的初始主题叫landscape,就是下图这样

然而这个主题并不好看(小声),hexo也提供了各种各样的主题,像我现在用的是butterfly的主题。
如何更换butterfly主题我也不多说了,butterfly官网有详细的介绍以及配置文件的说明
如果你喜欢别的主题的话也可以自行去相应官网了解
上传
主题配置好了后,我们就可以上传到之前准备的GitHub仓库了
配置Git
设置user.name和user.email
在博客根目录右键打开git bash,输入以下两行代码设置配置信息
1
2git config --global user.name <user_name>
git config --global user.email <user_email>
user_name是你的GitHub账号名字,user_email是你的注册邮箱(输入的时候记得把尖括号去掉)
本地安装Hexo的git部署插件
在git bash中输入
1
npm install --save hexo-deployer-git
WARNING可以忽略
生成SSH Key并连接仓库
创建SHH Key
1 | ssh-keygen -t rsa -C <邮箱> |
<邮箱>输入自己的邮箱,然后一直按enter(建议不要设置密码啥的,不然以后上传一次就要输一次),设置完后打开用户文件夹下的.ssh文件夹,找到id_rsa.pub打开,复制里面的内容。
进入GitHub的设置(头像里面),点击侧边栏的SSH and GDP keys,新建(new SSH key),标题随便填,将内容粘贴到下方。
继续在git bash中输入
1 | ssh [email protected] |
若输出
1 | Are you sure you want to continue connecting (yes/no)? |
输入yes
这样就成功连接了仓库
修改_config.yml文件
在博客根目录下找到_config.yml文件

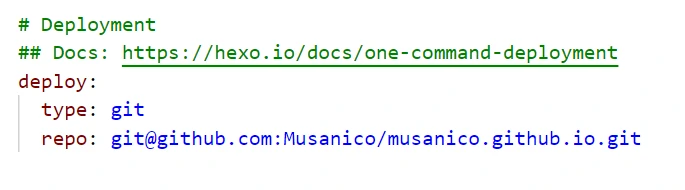
拉到最底部,在#Deployment做如下修改

repo填的是你自己的仓库地址
上传
做完上述步骤后,我们就可以上传文件了,在git bash中执行hexo三连:hexo clean 、 hexo g 、 hexo d
常用命令
清除缓存:hexo clean
生成静态文件:hexo generate可简写为 hexo g
启动服务器:hexo server或者 hexo s 常用参数:-p(–port)重设端口
部署:hexo deploy可简写为hexo d,用于将网站部署到服务器上。
一般发布文章或者修改博客后需要这些操作: 清除缓存>生成静态文件>启动服务器 ,测试没问题后再部署。
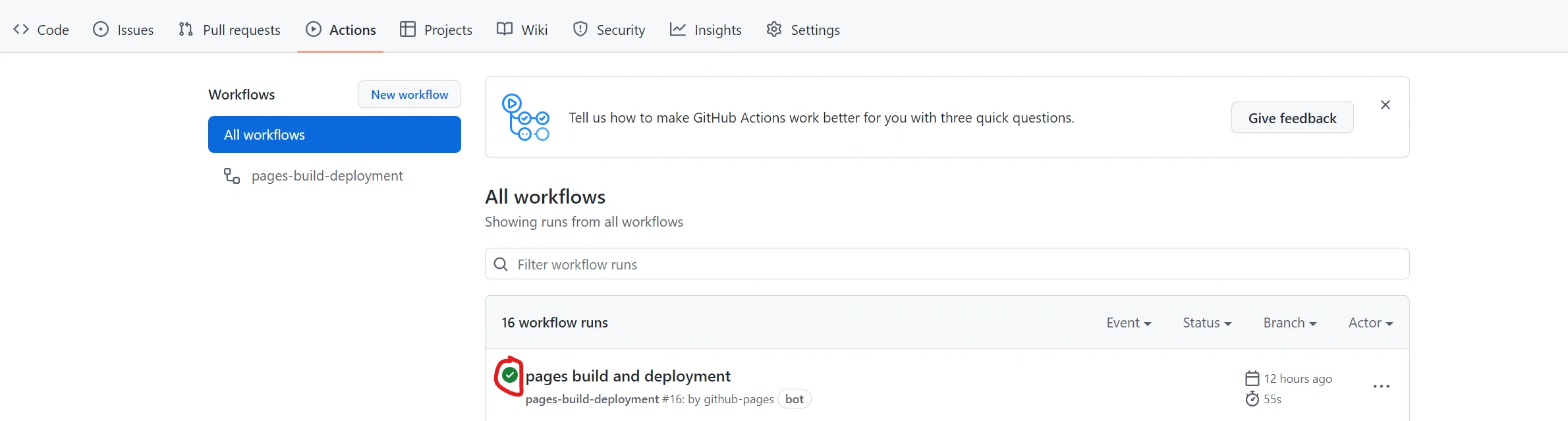
等待一会就可以看到仓库里有东西了,这时候我们可以点开action来查看网页部署进度,等到转圈的黄点变成绿色的勾时,就说明已经部署完毕,我们就可以打开之前设置好的域名来查看自己的博客了

关于
官方博客
对于博客主题的详细配置,butterfly官方博客有详细的说明
如何写文章
创建一个md文件
md文件是markdown文件的缩写,可以通过以下命令来创建
1 | hexo new <title> |
举个栗子
1 | hexo new "我的第一篇文章" |
layout(布局)
创建md文件时,我们可以更改layout指定布局
格式如下
1 | hexo new [layout] <title> |
举个栗子
1 | hexo new page "首页" |
在新建md文件时,hexo会根据博客根目录中的scaffolds文件夹内的模板来建立新的文件

如果没有指定的话,默认为post布局,可以在_config.yml中修改default_layout参数来修改默认布局
Front-matter
当我们创建一个md文件后,打开后会看到一些内容,这些称为Front-matter,它是文件最上方以 — 分隔的区域,用于指定个别文件的变量
Front-matter预定义参数
layout 布局 默认为true,如果你不想你的文章被处理,可以设置为false
title 标题 标题会显示在最上方居中位置
date 建立日期 如果不指定则为默认值-文件创建日期,可以自定义。
update 更新日期 如果不指定则为默认值-文件修改后重新生成静态文件的日期。
comments 是否开启文章的评论功能 默认值为true
tags 标签(不适用于页面page布局)
categoreies 分类(不适用于页面page布局)
permalink 覆盖文章网址
keywords 仅用于 meta 标签和 Open Graph 的关键词(不推荐使用)
另外一种方法
可以直接在source/_posts/内新建一个文本文件,后缀改成.md,然后用vscode打开,就可以直接在里面编辑,这种方法的缺点是没有Front-matter
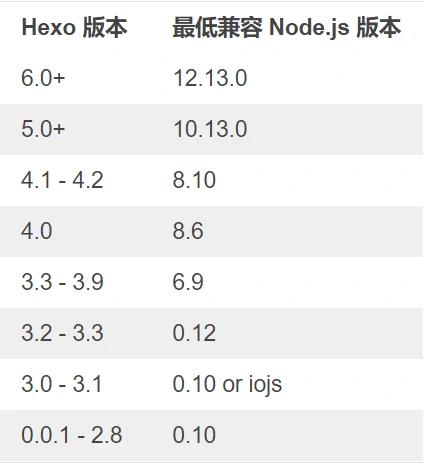
版本限制